
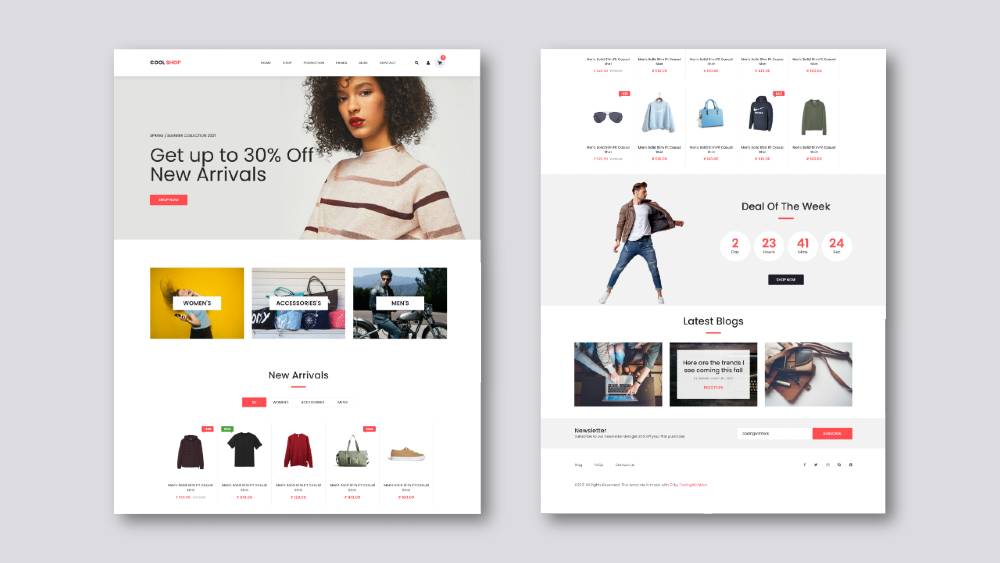
Responsive UI kit UIBundle
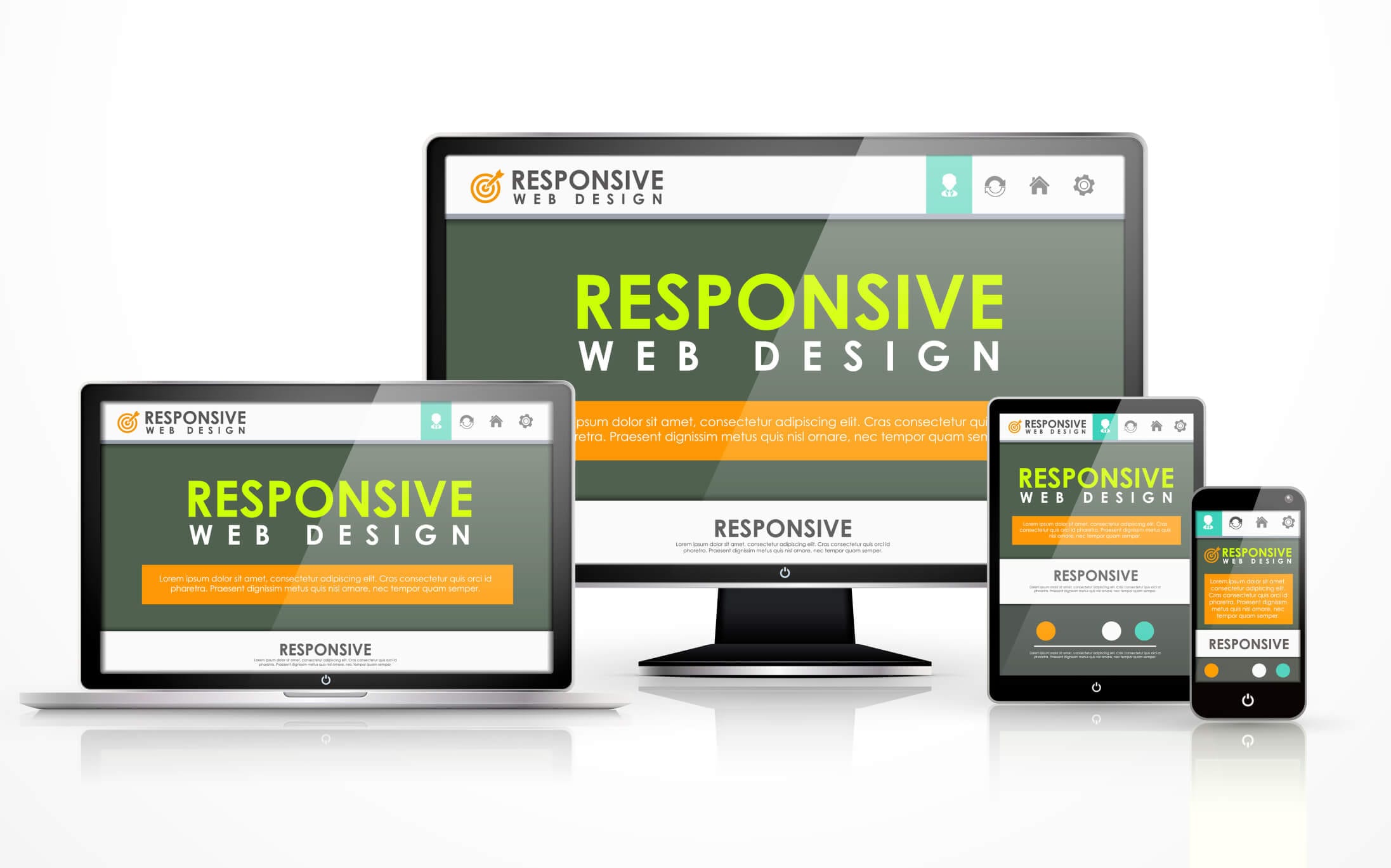
Responsive web design is a modern web design approach that permits websites and pages to display on all devices and screen sizes. Having a responsive website for your business will help you in impressing the visitors easily and gain more business success. Responsive web design is user-friendly for both mobile and desktop.

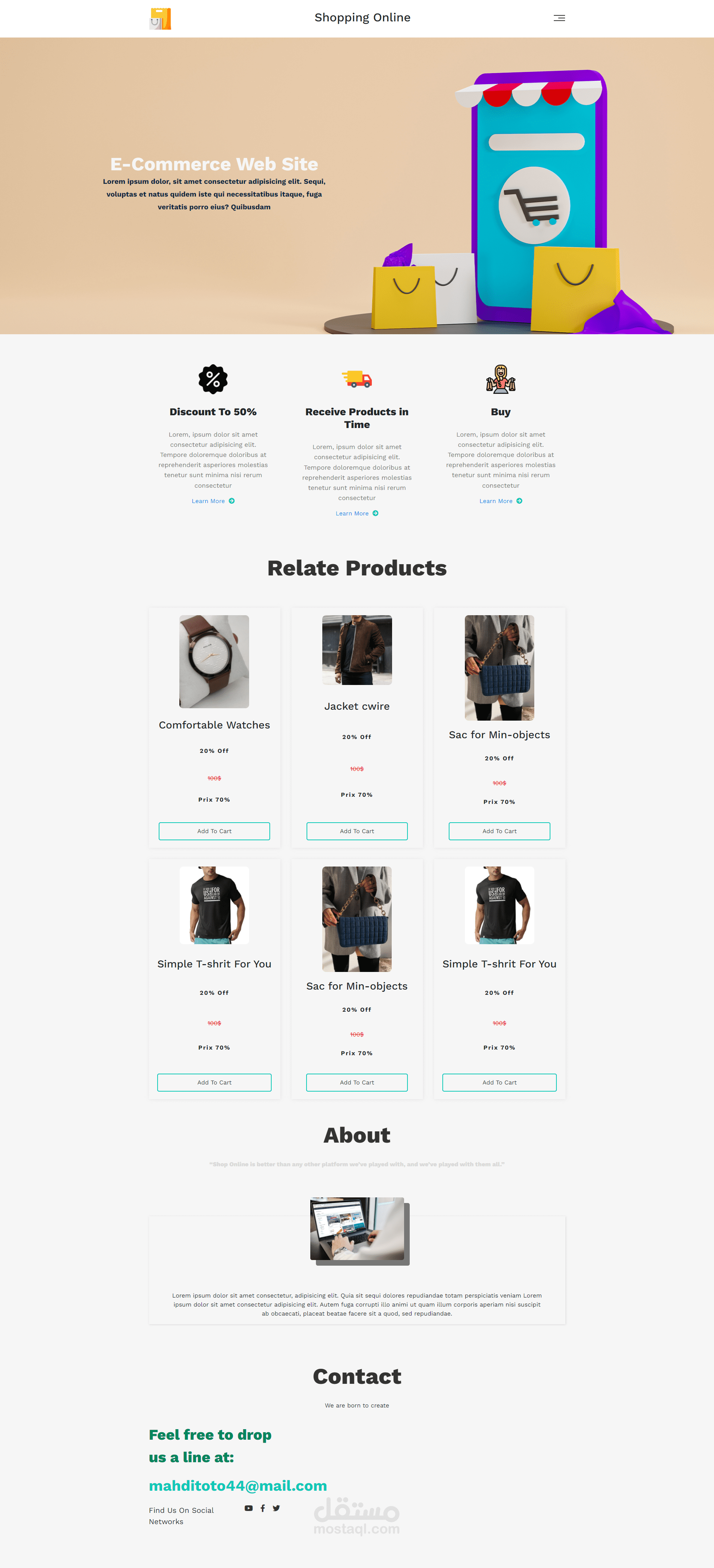
How To Make Complete Responsive E Commerce Website Using Html Css Riset
Pros Collective Strength of One Responsive designing often works with a single set of HTML codes and URLs. That means; you don't have to manage multiple URLs to carry on your business operations. Moreover, the content soon is uploaded through a single CMS (content management system).

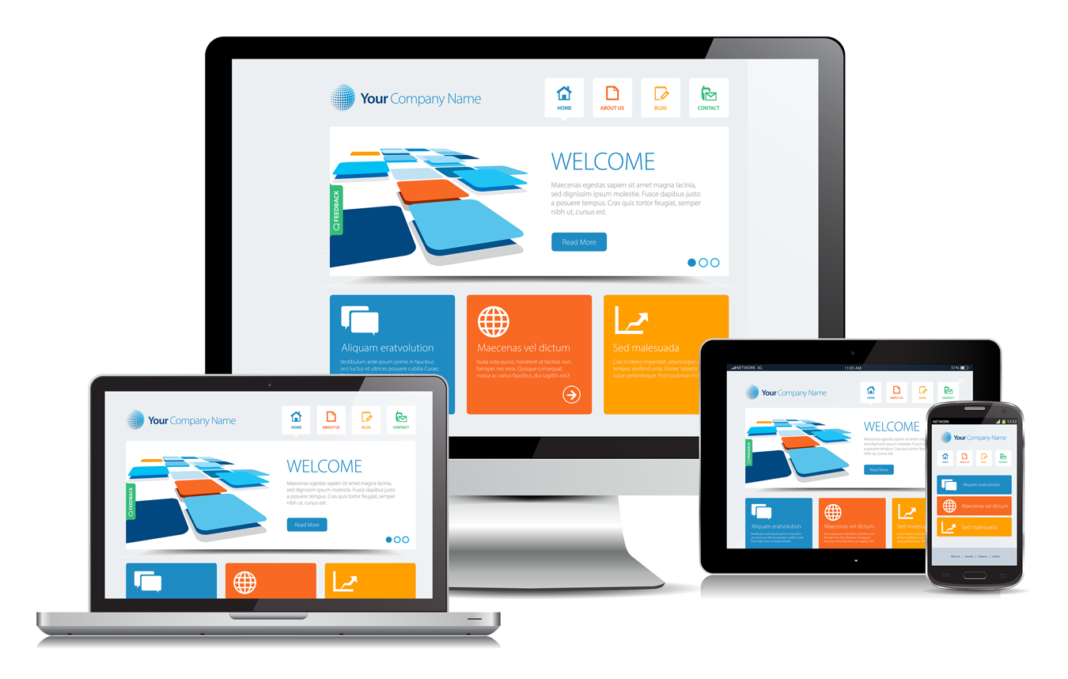
Create A Responsive Multipage Website Design Using HTML
A responsive web design is an approach that suggests that website elements should adapt to the screen size and orientation of the users' devices. This is crucial, given that 75% of customers form their opinion of an eCommerce website based on its design alone. A further 48% of them believe website design to be the number one factor to judge a business's credibility on. Most importantly, 73.

How To Create Complete Responsive E Commerce Website Using HTML CSS
Adaptive Design vs. Responsive Design. Adaptive design is a simpler version of responsive design, focused around having multiple specific, fixed-width layouts. For example, if a normal desktop has a 16:9 ratio, a site with adaptive design might also have 4:9 and 8:9 ratios to accommodate 'skinnier' devices.

Why Responsive Design is what your Company's Site Needs
Sabino shop theme brings responsive design and highly customisable theme settings with 2 header layouts, 4 blog layouts, multiple pages eCommerce templates,. E-Commerce is a simple, responsive, and free eCommerce WordPress theme. It is designed to work with the WooCommerce plugin. You can create a minimalist and modern look e.

How To Make A Responsive Website Using HTML CSS and
Book Free Consultation NOW! No Credit Card Required, No Commitment, No Cash. Email [email protected]. Call Today 02 6100 4040. 24x7 Support [email protected]. Transform your online business with expert Ecommerce website design Australia by Elsner Technologies. Boost sales and engage customers! visit us today!

Free Responsive Web Template PSD TitanUI
However, perhaps the biggest differentiator between adaptive design and responsive design is how it affects loading times. Adaptive design may require a bit more work from you or your website designer, but adaptive web pages tend to load quicker than responsive web pages because they're simpler. While adaptive web design typically results in.

Complete Responsive Website Using HTML CSS JavaScript
Ikatan kurus adalah situs e-commerce, sehingga responsif desain sangat penting di sini. Jika Anda mengubah ukuran website di browser Anda atau jika Anda mengunjungi pada perangkat mobile, Anda akan melihat pandai menggunakan menu mega yang mengembang ketika Anda membawa lebih dari itu dan membuatnya sangat mudah untuk klik masing-masing menu.

Responsive template مستقل
1. Enhanced User Experience: Responsive web design is all about delivering a seamless and intuitive user experience across different devices. With the increasing usage of smartphones and tablets for online shopping, it is crucial to provide customers with a mobile-friendly experience.

How Important is Responsive Design for Your Store
Responsive web design offers huge opportunities to boost sales on ecommerce sites. Here are 18 websites that have grasped that opportunity. Mobile use of the internet is exploding and it's expected to overtake desktop access by 2014.

Why You Need A Responsive Web Design? KOL Limited
Highly skilled web designers & developers with years of experience. Get your new site designed by an award-winning web agency.

Responsive UI kit UIBundle
Easily run your store with fully integrated inventory, sales, online payments & shipping. Create mobile friendly product pages in seconds with simple drag & drop building blocks.

Responsive Website Product Cards using Html & CSS
Text is often treated as an afterthought. But for a truly responsive design, you should also adjust your font-sizes appropriately to match screen size. The easiest way to do so is to set a static value for font-size, like 22 px, and adapt it in each media query. Font size vs view size scatter points.

Responsive DesignImportant For Website
Responsive design merupakan teknik desain website yang memastikan website dapat beradaptasi dengan baik di seluruh perangkat dengan resolusi layar yang berbeda-beda, mulai dari smartphone.

Complete Responsive Product Cards Using HTML CSS & BOOTSTRAP
Ecommerce Website Design Sydney. Our dedicated e-commerce web design & development team excels in tailoring your online store to suit your unique business needs. We prioritize your business and strive to create a website that works seamlessly for you. By employing meticulous planning, intuitive analysis, and a unique, polished design approach.

40 Best Free Responsive Website Templates 2020 uiCookies
Responsive design is an approach to web design that adapts the web content to screen sizes. People spend 3.3 hours a day interacting with digital media on their smartphones. Because of this paradigm shift, a website should run from various devices-browser-OS combinations.