
Beautiful Examples of Sliders in Website Design Designmodo
Sliders provide opportunities to display multiple CTAs for your important content. Let's take a look at some examples of how you can use homepage sliders. 1. Full Width Gradient Slider 🎓 Available in Smart Slider 3 Free - Full Width Gradient Slider In the Smart Slider 3 template library you can encounter that free beautiful slider template.

Tips on How to Use Sliders in Web Design (with Beautiful Examples)
Scroll through the suggestions in the Designer pane on the right side of the window. Click to select the design you want, or else close the window. If you select one of the ideas, your slide is changed accordingly. You can also select another idea from the pane or go back to your original slide design: Press Ctrl+Z to undo a design change you.

Website Slider Design Ideas Best Design Idea
Home Inspiration Websites Slider Slider websites by CreativeDezigner Make your business shine online with a custom slider website designed just for you by a professional designer. Need ideas? We've collected some amazing examples of slider websites from our global community of designers.

Pin on UI pattern Slide bar
110 Best Slider Design ideas | slider design, web design inspiration, web layout design Slider Design For your website or presentation, the slider is a must thing to show. The slider is the first impression for your websites to your visitors. As it is the most… More · 118 Pins 3y G Collection by Graphic Design Eye Similar ideas popular now

25+ Awesome Slider Designs for Inspiration DesignBump
Yuri's animated slider design features solid images that dissolve into one another as users navigate. The website is also intuitively paginated with arrows on both sides of the page, making it easy for visitors to move around.. You can get ideas from the slider animations on the Bilt website. 19.Garden Eight. Preview.

35 Beautiful Examples of Sliders in Web Design Designmodo
47. 6.6k. PicoartBd Pro. 6. 1.4k. Sign up to continue. Discover 100 Web Slider designs on Dribbble. Your resource to discover and connect with designers worldwide.

Educational Web Page Slider Design Vector Download
2. Use a Consistent Design Motif Throughout Your Presentation Here's a go-to tip to for a cohesive presentation design: use a design motif. The motif could be a recurring shape (like circles, lines or arrows) or symbol (like a leaf for "growth" or a mountain for "goals").

Pin on UI Inspo
Image Slider. 376 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration?

Slider design best practices
AMP Stories 2024 Image Slider - Content Carousels Design Inspiration & CSS Snippets Handpicked image slider and content carousel design inspiration. While most people avoid using image sliders in web pages these days, there are still a few scenarios where they might prove useful. These are NOT to be confused with range sliders.

Slider design UI patterns and examples Justinmind
1. Meeting Agenda Template Customize this presentation template to make it your own! Edit and Download Sick of seeing team members nod off or lose focus during your team meetings? Put together your meeting agenda ahead of time using these presentation slides to help keep your team engaged and informed throughout.

Hero Sliders in Web Design Ideas, Examples and Inspiration
18,067 templates. Create a blank Presentation. Beige Brown Minimal Organic Creative Project Presentation. Presentation by Equipo de Pronoia Studio. Yellow And White Modern Training And Development Presentation. Presentation by Carleigh Emelie. White Creative Doodle Brainstorming Presentation.

Header Slider Idea Website header design, Header design, Web development design
6.6.20 Slider Revolution Features Templates Blog Help Center Buy Now Explore unique, engaging website sliders in modern web design, their role in UI/UX, and how they inspire creativity and user engagement.

Slider Websites the Best Slider Web Design Ideas 99designs
August 17, 2023 Welcome to our updated collection of hand-picked free HTML and CSS slider code examples. These examples have been carefully curated from various online resources, including CodePen, GitHub, and more. This August 2023 update brings you 11 new items to explore and implement in your projects.

16 Inspiring Examples of Stunning Modern Homepage Sliders
1. Zara Website Slider Zara is a worldwide well-known clothes brand that has decided to make their whole website a full screen slider. This can be a powerful tool from the marketing perspective and, at the same time, provide a modern user experience that will for sure create an impact on their visitors and potential clients.

Fashion Designer Slider — Motion Concept Web development design, Fashion website design, Web
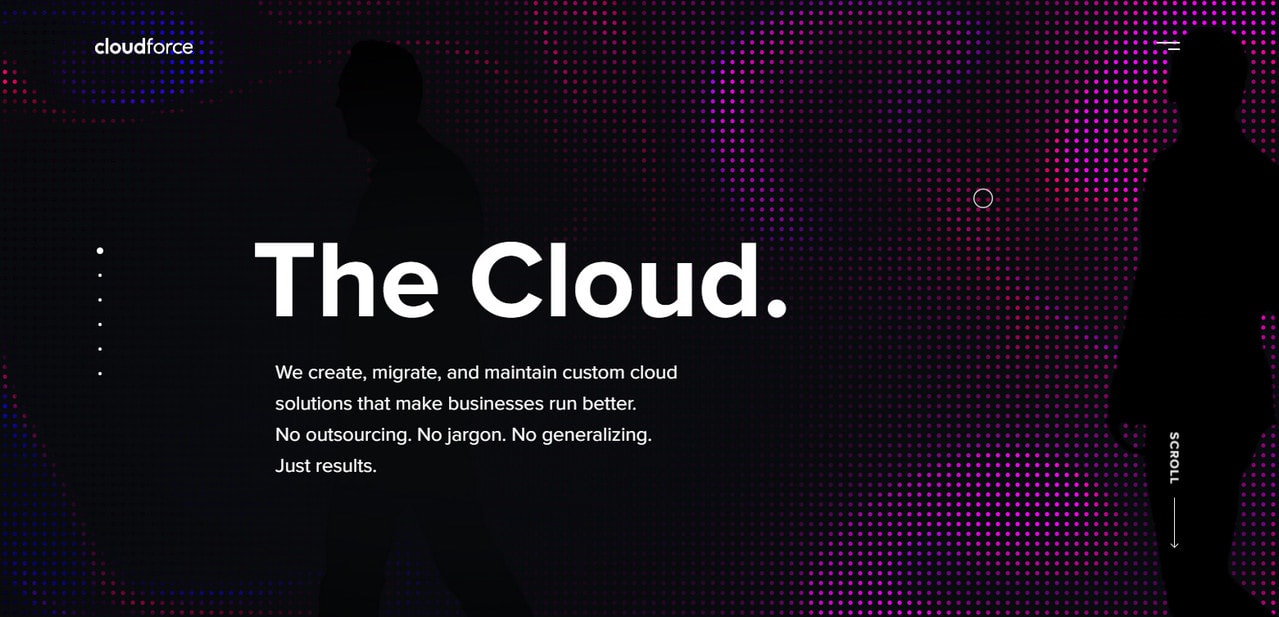
Sliders are a fantastic design tool for showcasing the most important content on your site in an eye-catching, engaging, and space-saving way. What's more, modern sliders have evolved well beyond the simple image carousels of a decade ago, as you'll see below. Today, sliders can be anything you want. Want to display company logos?

Design Trend A New Generation of Image Sliders Design Shack
2. Card style slider. This is a great example of a fully responsive multi-column slider. Designer Corey Moen has all the components of a good card slider, as outlined in the above: dot and arrow nav, doesn't autoplay, and the content is (largely) simple and highly visual.